Jetzt Webseite checken und vorbereiten
Google verbietet Desktop-Inhalte: Ab Frühjahr 2021 sollen Websites ohne eine mobile Version aus der Indexierung von Google verschwinden. Sie werden dann in den Google-Suchergebnissen sehr schlecht platziert sein. Webmaster sollten sich auf diese Veränderungen vorbereiten und Vorkehrungen treffen.

Im September 2020 sollte die Zeit reif sein: Als Teil seiner „Mobile First“-Strategie wollte Google aufhören, Desktop-Seiten zu crawlen und damit zu indexieren. Diverse Tests sorgten jedoch für einige Probleme und die außergewöhnlichen Umstände im Zusammenhang mit der Corona-Pandemie verschaffte den Webmastern mehr Spielraum. Der neue Standard wird erst im März 2021 in Kraft treten. Was bedeutet dies in der Praxis von Admins und SEOs?
In den letzten Jahren wurden mehr Suchanfragen auf Smartphones als auf Desktop-PCs gestellt. Allerdings bieten Websites aufgrund von Ladezeitproblemen in der mobilen Version oft nicht den gleichen Inhalt wie in der schneller ladenden Desktop-Version. Infolgedessen sehen Nutzer von Google-Suchen auf mobilen Geräten oft Suchergebnisse, die nicht die gewünschten Informationen in der mobilen Version enthalten. In den letzten Jahren ging Google schon immer mehr zur Mobile First Indexierung über und nicht optimierte Webseiten verloren an Bedeutung. Webseiten mit einer „schlechten“ mobilen Performance verlieren immer mehr an Sichtbarkeit und Google spielt nur noch Inhalte aus, die auch auf der mobilen Variante sichtbar sind. Dies betrifft auch Bilder, strukturierte Daten Videos. Der Verlust an Traffic und mögliche Umsatzeinbußen wird bei Desktop-Only-Websites enorm sein und die Gefahr wird aktuell noch nicht wirklich wahrgenommen.
Daher ist es eine dringende Aufgabe der Webmaster ihre Webseiten und Online Shops vollumfänglich auf die mobile Nutzung auszurichten.

Die Aussagen von John Mueller mögen den einen oder anderen Webmaster noch einmal daran erinnert haben, wie wichtig es ist, sich auf den ausschließlich mobilen Ansatz von Google vorzubereiten. Die Überprüfung von hreflang-Links auf ihren eigenen Inhalt und die vernünftige Umleitung von M-Dot-Sites sind Aspekte, auf die sich Webmaster jetzt mehr konzentrieren sollten. Die Google-Suchkonsole ermöglicht es Webmastern, viele Informationen auf ihren eigenen Websites anzuzeigen.
But actually, it is the case that we will only index the mobile content in the future. So when a site is shifted over to mobile first indexing, we will drop everything that’s only on the desktop site. We will essentially ignore that […] anything that you want to have indexed, it needs to be on the mobile site. And the final deadline we’ve come up with is March 2021.
Usually we try to show the appropriate version, desktop or mobile version, in the search results, the URL at least. The indexed content is […] only the mobile version. But with m-dot sites it can sometimes happen that we just have the m-dot version where we didn’t actually pick up that there’s a connection to a desktop version here. This is a lot more likely if you have a m-dot version and use an hreflang. The only solution there is essentially to make sure that you redirect your users from the m-dot version to the desktop version when they use a desktop browser. And I don’t see us changing this in the near future or probably at all.
John Mueller
Wie geht es nun weiter mit Mobile First Index?
Seit 2016 arbeitet Google daran, seine gesamte Technik und Infrastruktur auf den Mobile First Index umzustellen. Dies bedeutet, dass Google zukünftig nur noch den Smartphone Agent nutzt und die Webseiten nur noch aus Sicht eines mobile Users betrachtet. Hier der zeitliche Verlauf dieser Entwicklung:
- Am 4. November 2016 wurde angekündigt, dass Google mit einem ersten mobilen Index experimentieren wird.
- Am 18. Dezember 2018 begann Google mit der Indizierung relevanter Websites durch Mobile First.
- Ab dem 1. Juli 2019 ist die Indexierung von Mobile First standardmäßig für alle neuen Sites aktiviert, während die vorherigen Indexierungsstandards weiterhin auf alte Sites angewendet werden.
Mobile First Index – Was kann ich tun?
Damit Ihre eigene Website weiterhin einen guten Platz in den Google-Rankings einnimmt, sollten Sie als Webmaster die von Google formulierten Best Practices befolgen. Wenn Sie jedoch andere URLs verwenden oder sich auf Dynamic Serving verlassen, bedeutet der neue Standard, dass Sie bei Suchanfragen über Desktops nicht mehr in der Serps aufgeführt werden. Künftig werden nur noch die Informationen auf der mobilen Version der Website für das Ranking jeder Suchanfrage relevant sein.

1. Praxistipp: Der Crawler braucht Zutritt
Stellen Sie sicher, dass der Google Bot die mobile Version Ihrer Website vollständig erkunden kann. Um dies zu erreichen, sollten Sie dieselben Meta-Tags sowohl in der Mobil- als auch in der Desktop-Version verwenden und Lazy Loading von Inhalten, die nach der Benutzerinteraktion geladen werden, so weit wie möglich vermeiden. Natürlich sollten alle Ressourcen, die der Bot/Crawler erforschen soll, nicht verboten werden. Schauen Sie sich dazu die robots.txt an und stellen Sie sicher, dass der Bot nicht ausgesperrt wird.
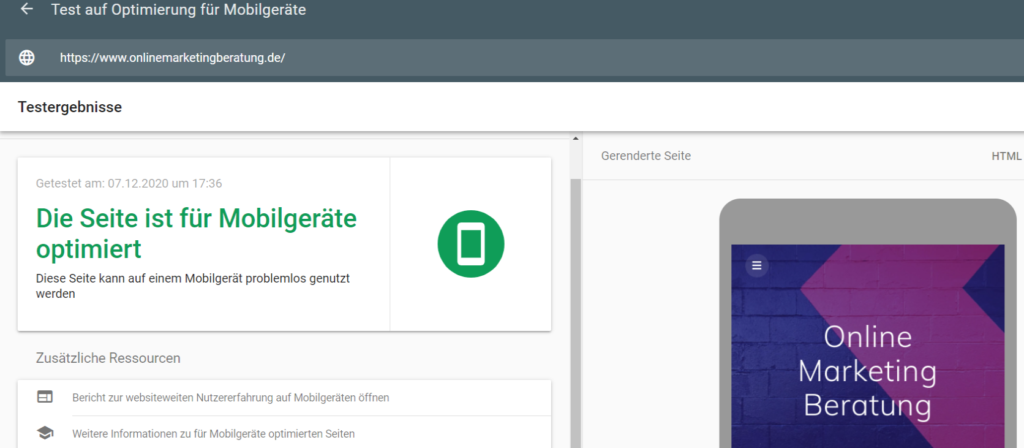
2. Praxistipp: Google Search Console checken
Prüfen Sie zunächst, ob Google Ihre Website bereits mit dem Crawler für Smartphones oder mit dem Crawler für Desktops indiziert. Wenn der Smartphone-Crawler bereits verwendet wird, betrachtet Google Ihre URL als mobilfreundlich. Eventuelle Fehler können auch über die Suchkonsole schnell identifiziert werden. Derzeit bevorzugt Google den reaktiven Webdesign-Ansatz. Dank CSS wird nur eine Version der Website automatisch an verschiedene Bildschirmgrößen angepasst. Im Sinne der User Experience sollte ohnehin keine Website ohne ein angepasstes Design auskommen müssen.
3. Praxistipp: Meta Daten und strukturierte Daten
Neben den direkt sichtbaren Inhalten sollten auch die strukturierten daten und Meta daten identisch sein. Viele Webseiten nutzen hier noch unterschiedliche Daten für mobil und Desktop Versionen.
4. Praxistipp: Inhalte, Bilder und Videos
Die mobile Website und die Desktop-Version müssen den gleichen Inhalt haben. Dazu gehört z.B. die Verwendung der gleichen relevanten Überschriften und die korrekte Priorisierung.
Google hat Best Practices für die Bildintegration formuliert. Achten Sie darauf, für alle Bilder die von Google unterstützten Bildformate zu wählen. Die Bilder auf der mobilen Website sollten dieselbe Qualität wie die der Desktop-Version haben, und die Auflösung sollte nicht zu niedrig sein. Sie sollten denselben alternativen Text, Titel, Bildunterschrift und Dateinamen sowohl für die mobile als auch für die Desktop-Version der Bilder verwenden. Sie sollten dieselben Bild-URLs für beide Versionen der Website verwenden.
Um Videos einzufügen, müssen Sie die bewährten Google-Verfahren für Videos befolgen. Sie verwenden nur die unterstützten Videoformate und taggen Videos mit den unterstützten HTML-Tags, z.B. Objekt, Einbettung oder Video. Sie verwenden für die mobile Version und die Destop-Version die gleichen strukturierten Videodaten und betten die Videos auf den mobilen Seiten so ein, dass sie auf dem Bildschirm des Benutzers leicht gefunden werden können. Wenn ein Benutzer die Videos nach unten scrollen muss, wirkt sich dies negativ auf die UX und damit auf das Ranking aus.